Dopo aver concluso il primo approccio ad Apache Maven vediamo ora come poterlo integrare in uno degli IDE più utilizzati, ECLIPSE.
La prima cosa da fare è installare m2e, un plugin Maven per Eclipse.
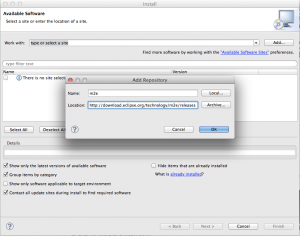
Utilizzando la versione 3.7 di Eclipse, andiamo su Help -> Install new software -> add ed aggiungiamo il seguente url:
http://download.eclipse.org/technology/m2e/releases
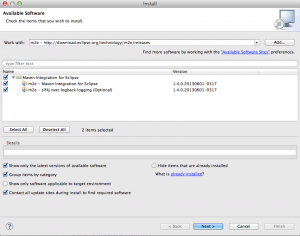
Selezioniamo Maven Integration for Eclipse e poi Next.
Si aprirà la schermata di dettaglio, clicchiamo ancora su Next e, dopo aver accettato i termini di licenza, clicchiamo su Finish.
Ed ecco che il plugin di Apache Maven per Eclipse è installato.
Procediamo ora, dopo il riavvio di Eclipse, con la creazione del primo progetto in Maven.
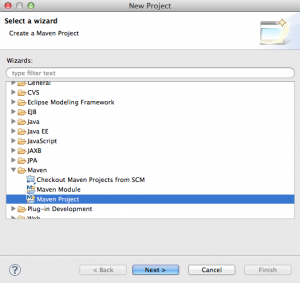
Andiamo su File -> New -> Project e selezioniamo Maven -> Maven Project nel wizard.
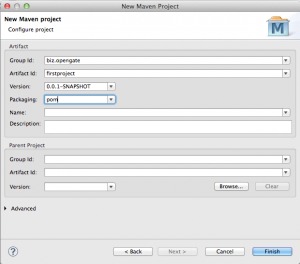
Creiamo un semplice progetto spuntando la checkbox Create simple project e clicchiamo su Next.
Inseriamo ora il Group Id (es: “biz.opengate”), l’Artifact Id (es: “firstproject”), il Packaging POM (sarà il progetto parent dei futuri moduli) e clicchiamo su Finish.
Abbiamo già detto nel precedente articolo che Apache Maven ci permette di gestire i progetti in maniera modulare e, quindi, ora andiamo a creare un nuovo modulo (che avrà come parent il progetto appena creato).
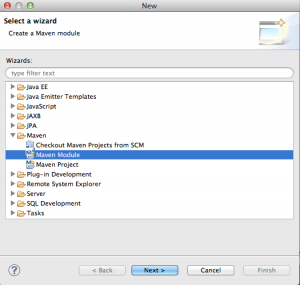
Selezioniamo File -> New -> Project. Dal wizard scegliamo Maven -> Maven module.
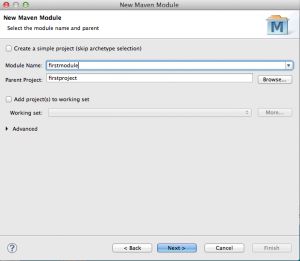
Impostiamo Module Name “firstmodule” e come Parent Project il progetto creato precedentemente.
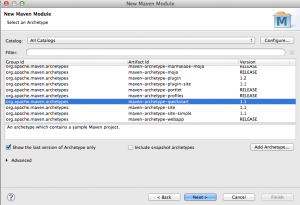
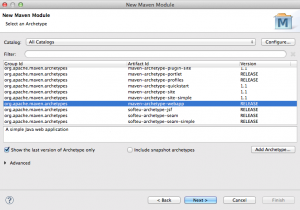
Clicchiamo su Next e poi selezioniamo dal catalogo dei moduli maven org.apache.maven.archetypes – maven-archetype-quickstart e Next.
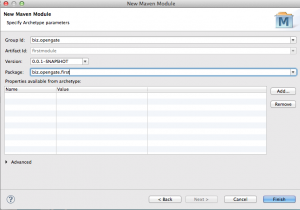
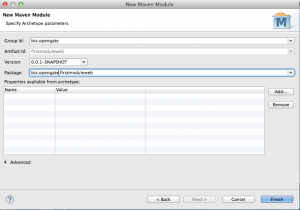
Di seguito specifichiamo il Group Id, l’Artifact Id, il Package e clicchiamo su Finish.
Creiamo ora il modulo web seguendo il procedimento appena visto, ma impostando come Module Name “firstmoduleweb” e nella schermata successiva “maven-archetype-webapp”.
Una volta impostato il Group Id, l’Artifact Id e il Package clicchiamo su Finish.
Ed ecco il nostro primo progetto modulare creato con Apache Maven.
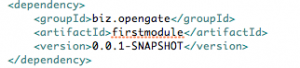
A questo punto aggiungiamo il modulo “firstmodule” come dipendenza alla webapp “firstmoduleweb” inserendo il seguente blocco di codice nel file pom.xml di “firstmoduleweb”:
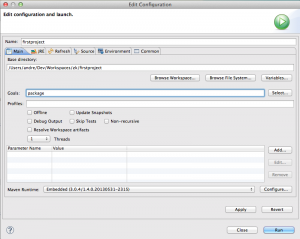
Passiamo ora alla compilazione del codice. Clicchiamo col tasto destro sul progetto parent “firstproject”, quindi su Run as -> Maven build… . Scriviamo nel campo Goals “package” e clicchiamo su Run.
Alla fine della compilazione, nella cartella target del progetto web “firstmoduleweb” troveremo il file WAR.